Yahoo! Maps API
Yahoo! Maps API permet d’intégrer aisément des cartes interactives riches dans vos applications web en utilisant la plate-forme de votre choix: Flash, Ajax et APIs Image Map.
Yahoo! fournit aussi d’autres API que l’on peut utiliser pour ajouter un contenu pertinent géographiquement à ses cartes.
L’utilisation de Yahoo! Maps API

api yahoo map
Au niveau le plus bas, chaque Yahoo! API Maps fonctionne de la même manière.
Vous pouvez tracer des points sur une carte avec des fonctions, des descriptions, des URL, des étiquettes, des groupes, des icônes et plus encore.
Vos données doivent être formatées avec le format standard RSS, soit avec la longitude / latitude, soit avec l’adresse postale, comme vous le souhaitez.
Ici nous étudions le cas l’api Yahoo map utilisant la technologie ajax.
Introduction et prérequis
L’api Yahoo Map Ajax permet aux développeurs d’intégrer des cartes au sein de leur site web en utilisant le DHTML et le javascript. Ces cartes sont totalement embarquées et paramétrables via le langage javascript.
Un ID (une clé) d’authentification est requis pour pouvoir utiliser l’api Yahoo map. Pour récupérer une clé d’authentification (application ID), rendez-vous à cette adresse.
Affichage d’une carte avec Yahoo! Map
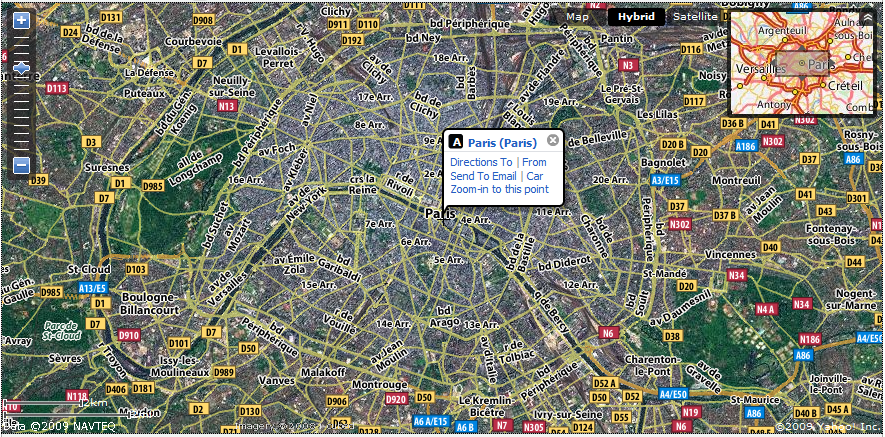
Une fois votre clé récupérée, vous pouvez intégrer une carte sur votre site avec l’api Yahoo map.
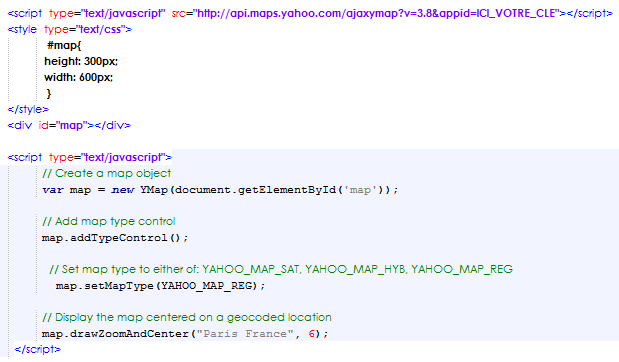
Toutes les classes et méthodes nécessaires au fonctionnement de l’api sont disponibles dans votre application en incluant la librairie Yahoo Map Ajax dans vos pages web. C’est ici que l’on utilise la clé d’authentification (ID).
On nomme un div par son id (ici map) qui contiendra la carte. Par défaut, la carte prendra la taille du div.

code d'appel à yahoo map
Pour un premier appel (de base) avec l’api Yahoo map en centrant la carte sur Paris, on obtient ceci:













