Voir aussi : comment récupérer les coordonnées GPS d’une adresse.
Voici un outil développé avec l’api Google Map. Cet outil permet de récupérer les coordonnées géographiques d’un point à partir de son adresse en l’utilisant l’api Google.
Il existe d’autres moyens de récupérer ces coordonnées , notamment en développant un script qui appelle l’api Google Map. Cette méthode peut s’avérer très efficace surtout lorsque l’on a besoin de récupérer beaucoup de coordonnées.
La réponse retournée par Google est au format CSV. Chaque coordonnée renvoyée est précédée d’un code permettant de savoir si l’api est parvenue à géolocaliser l’adresse en question (exemple: 200 = ok, 602 = erreur, …). Associée à un script PHP et à une connexion à une BDD, on peut alors automatiser cette tâche de récupération de coordonnées géographiques.
L’outil proposé ici permet de récupérer les coordonnées d’une adresse, d’une ville, d’un département, …
Voici une liste non exhaustive de librairies ajax les plus utilisées sur le web:
-
Prototype
Prototype est un framework javascript qui a pour but de faciliter le développement d’applications web dynamiques.
Adresse : http://www.prototypejs.org

prototype
- Script.aculo.us
Script-aculo-us est une librairie javascript qui regorge d’effets prédéfinis (fade, slide, …). Elle est relativement simple d’utilisation et offre des résultats plus que satisfaisants.
Adresse : http://script.aculo.us/

Script-aculo-us
- Rico
Rico fournit des éléments pour créer des animations et des effets de transition dans vos applications web.
Adresse : http://openrico.org/

Rico
- Mootools
Mootools est un framework javascript orienté objet créé pour les développeurs intermédiaires à avancés. Il est très bien documenté.
Adresse : http://mootools.net/

Mootools
- Dojo Toolkit
Dojo Toolkit est une librairie javascript extrêmement complète. Elle est en outre légère et relativement simple d’utilisation.
Adresse : http://www.dojotoolkit.org/

Dojo Toolkit
- jQuery
jQuery est une des librairies javascript les plus utilisées. Elle est légère et simple d’utilisation. “jQuery a été conçue pour changer la manière de programmer en javascript ! …”
Adresse : http://jquery.com/

jQuery
Une fois votre clé d’authentification récupérée, nous allons voir comment installer google map.
- Pour se faire, vous devez tout d’abord faire l’appel au script javascript avec votre clé d’authentifaication en paramètre.
- Ensuite, créer un div avec un id (ici id=”mapG1″)
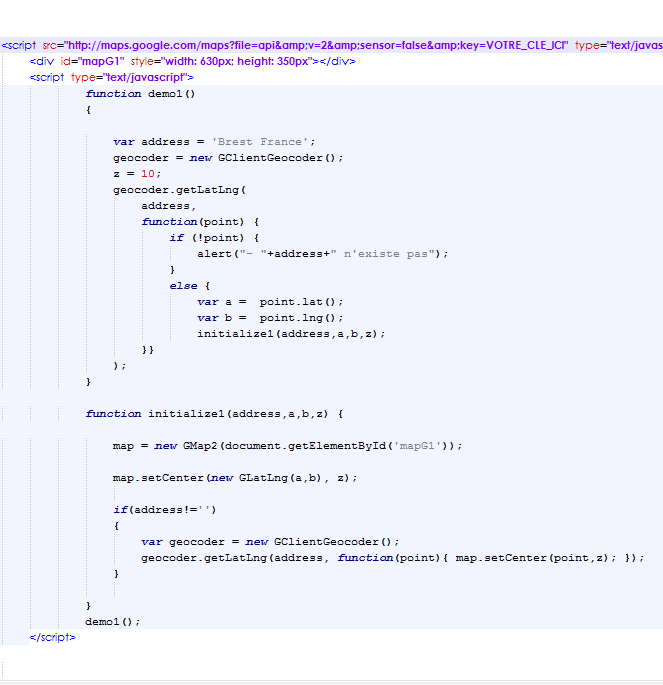
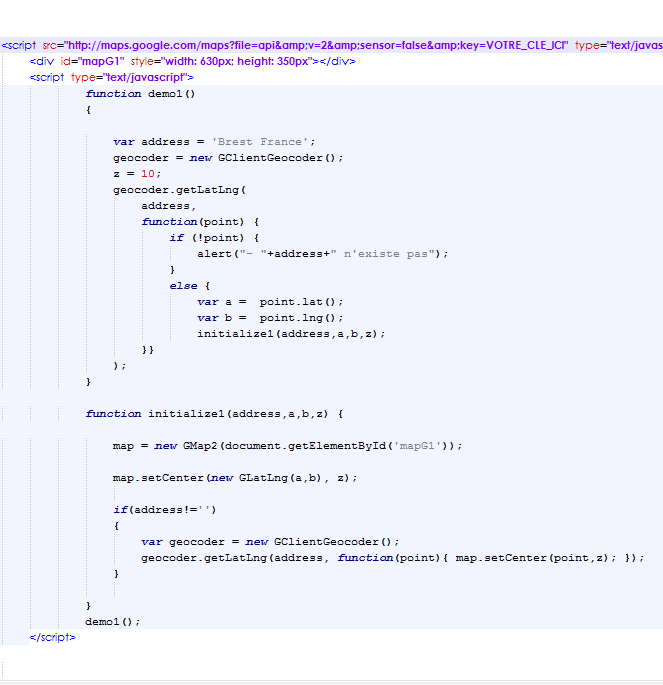
- Faire le script d’appel à l’api Google map

code basique de chargement de la google map
Avec le code d’appel ci-dessus, on obtient donc une carte centrée sur Brest avec un zoom de 10 et sans panneau de contrôles:
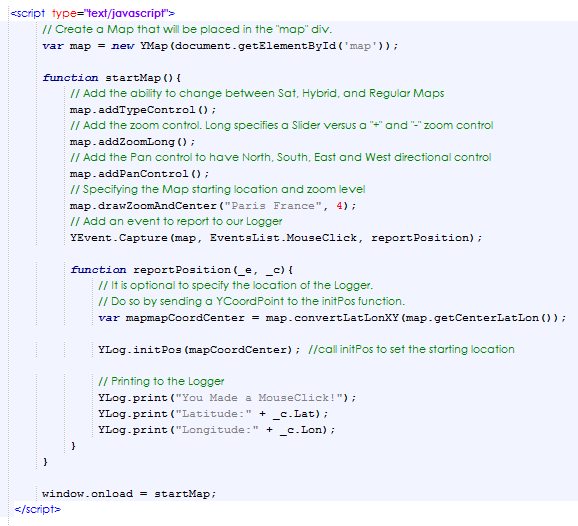
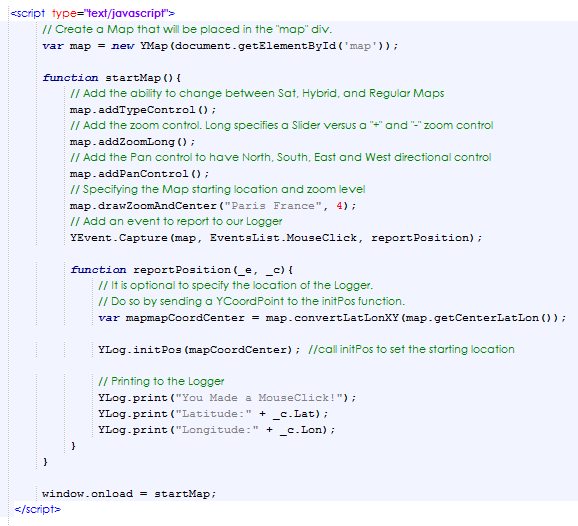
Lors des phases de développement, Yahoo Map propose un outil pouvant s’avérer très intéressant.
Il s’agit d’un “tracker” d’événements.
En d’autres termes, une petite fenêtre apparaît sur la carte dans laquelle s’inscrit (en temps réel) tous les événements qui ont lieu sur celle-ci.

Ajout d'un tracker d'événement
Ici, on observe l’événement “click” en retournant les coordonnées géographiques où le click a eu lieu.
Cliquez sur la carte pour observer le résultat:
A noter que cet outil ne fonctionne apparemment pas sur Internet Explorer…
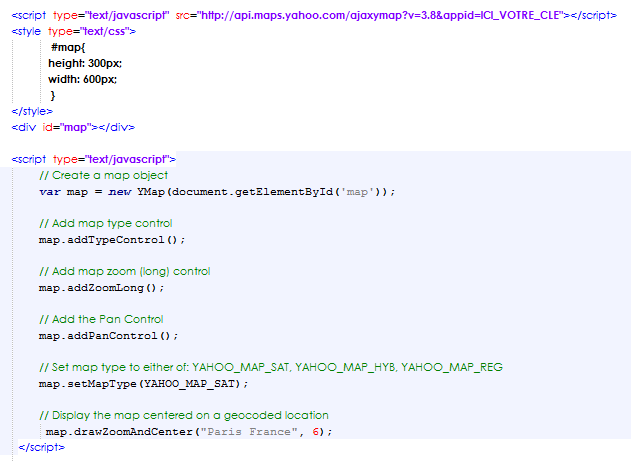
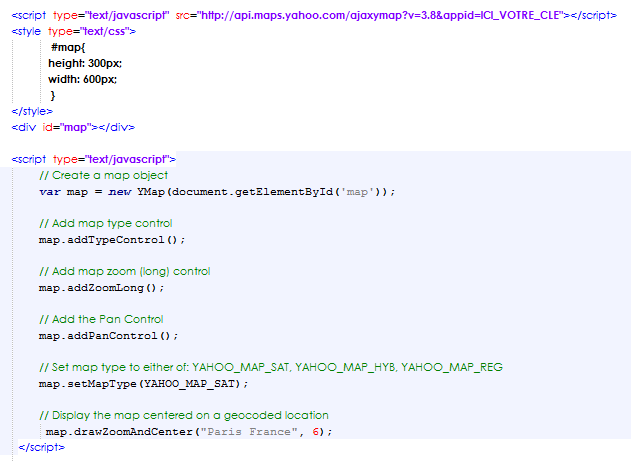
Il existe différents contrôles intégrables à Yahoo! Map. Il y a le contrôle “Pan”, Zoom (long et court), Zoom selon l’échelle (par défaut), et les types de cartes. Tous ces contrôles peuvent être ajoutés par les méthodes d’appel à YMap.

Ce qui donne sur la carte:
Après avoir installé l’api Yahoo map sur votre site, nous allons maintenant voir comment interagir avec elle.
COMING SOON …